#1 - 2019-7-12 17:30
astrea (-Wish upon a Shooting Star-)
2020/10/05 更新 0.6.0
* [Android]支持Android 11
* [iOS]支持iOS 14,修复若干bug,在系统升级到iOS14后强烈推荐安装此更新
* 使用密码管理app时,支持自动填充登录用户名和密码
* [Android]状态栏,导航栏颜色和app保持一致
* [iOS]更新app内大部分图标,使用SF Symbols
* 其他若干界面微调,bug修复和性能提升
* [Android]从0.6.0开始,整合适配不同处理器的apk为一个,apk下载大小会变大,但安装大小基本保持不变。
下载:
iOS(AppStore)
安卓(Google Play,推荐)
安卓(apk,有条件的话建议从Play下载)
---
BangumiN(下载地址iOS(AppStore), 安卓(Google Play),安卓(apk)),读作:Bangumi-N或者Bangu-min,是一款开源的Bangumi第三方原生客户端。
可以用BangumiN来干什么?
基础功能
BangumiN实现了绝大部分Bangumi的核心功能,其中包括并不限于:
* 点格子管理进度,查看作品简介,搜索作品,管理收藏
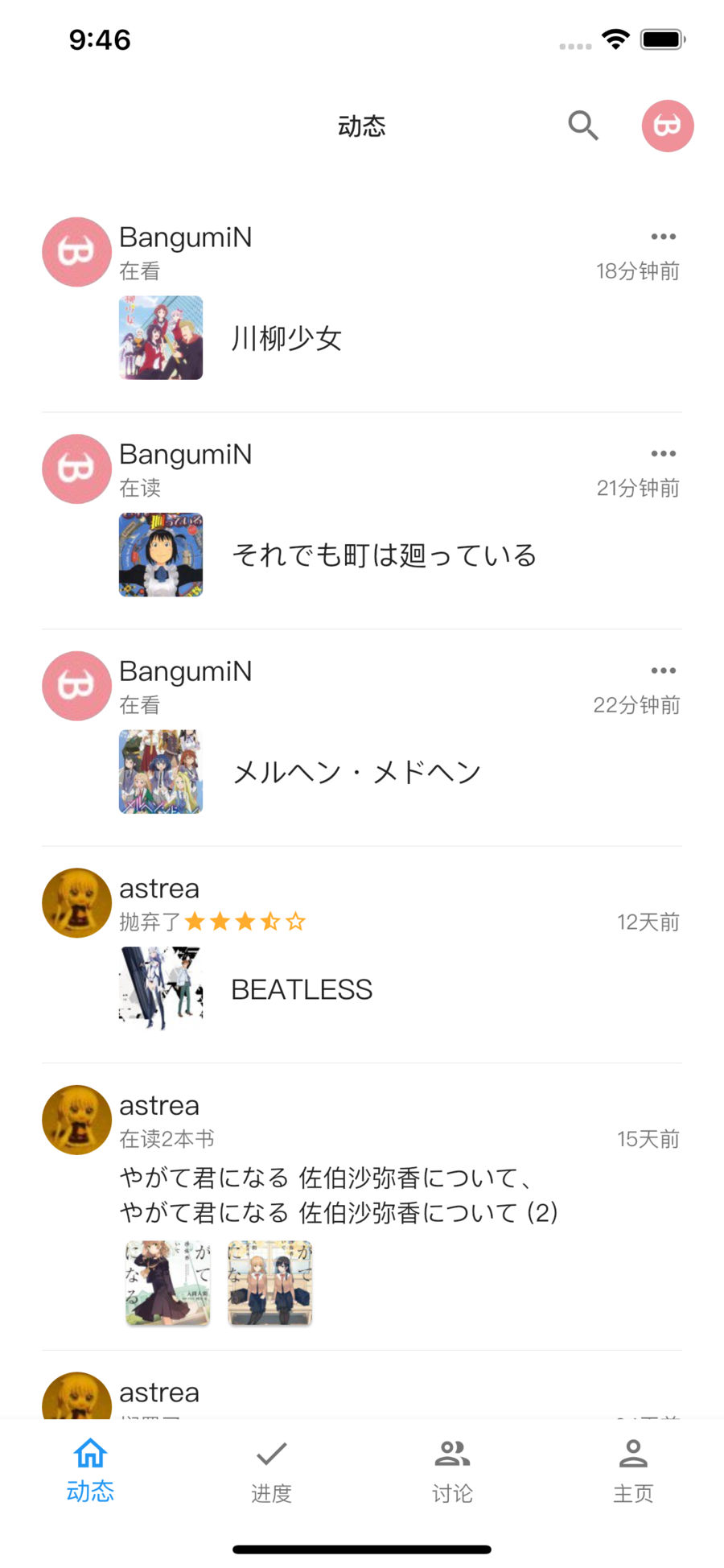
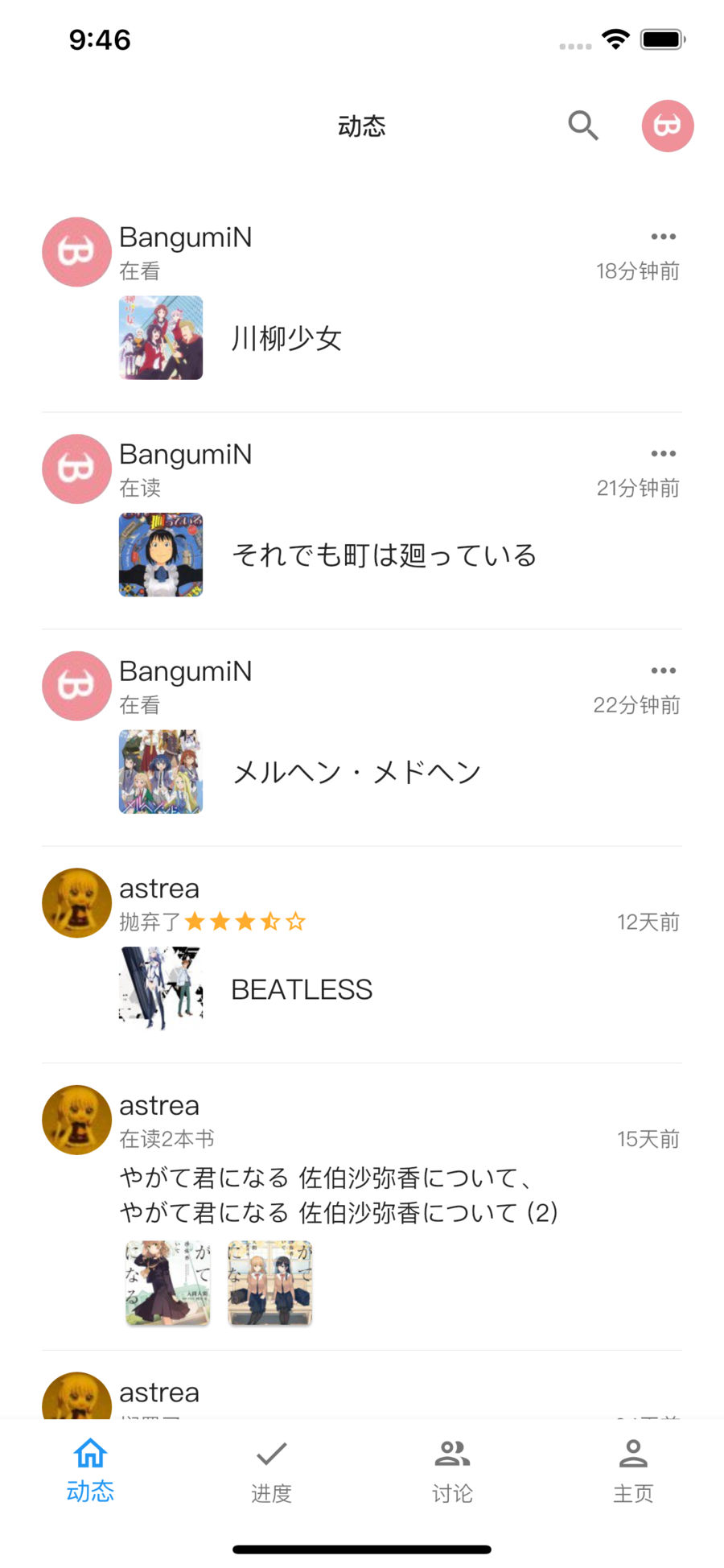
* 查看好友动态(时间线)
* 刷超展开并回复
* 查看用户主页,收藏和时间线

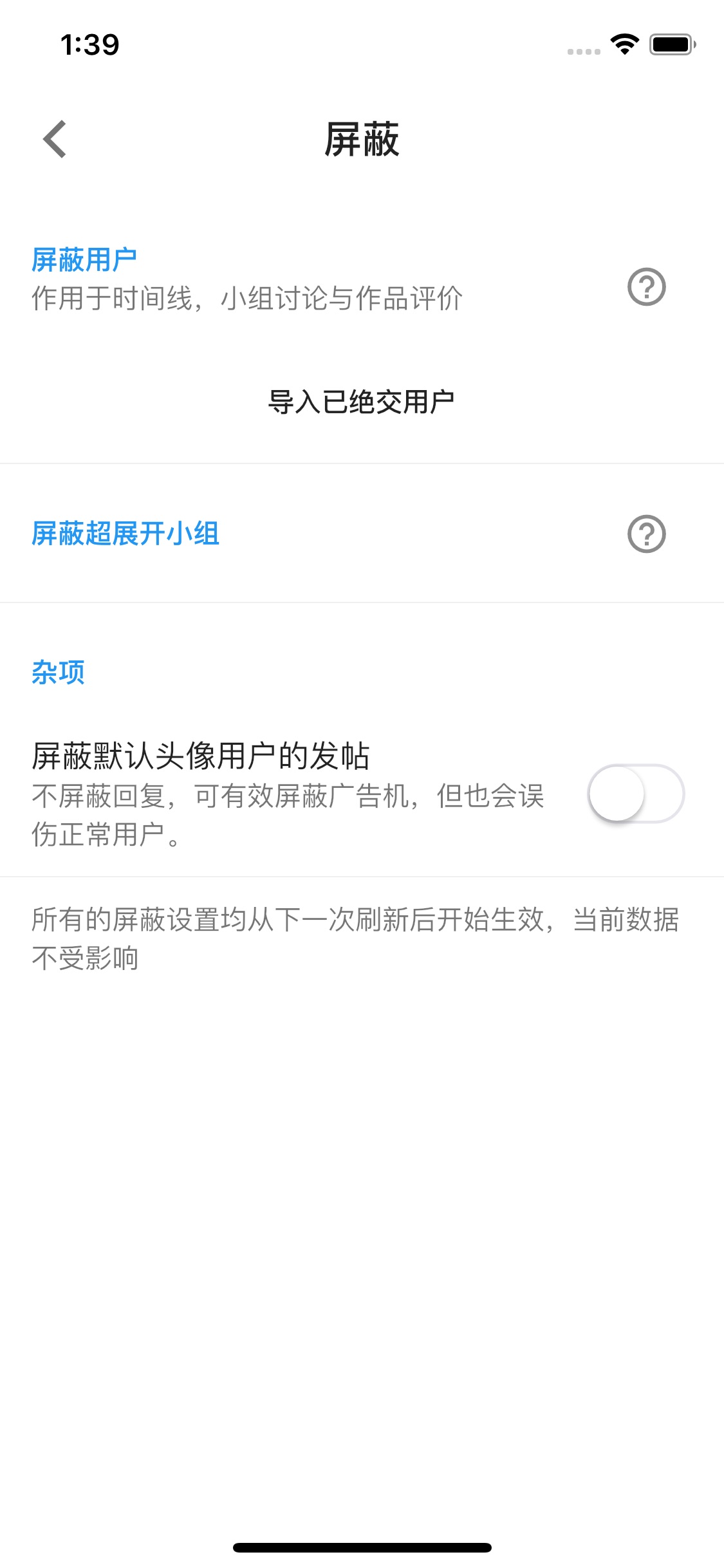
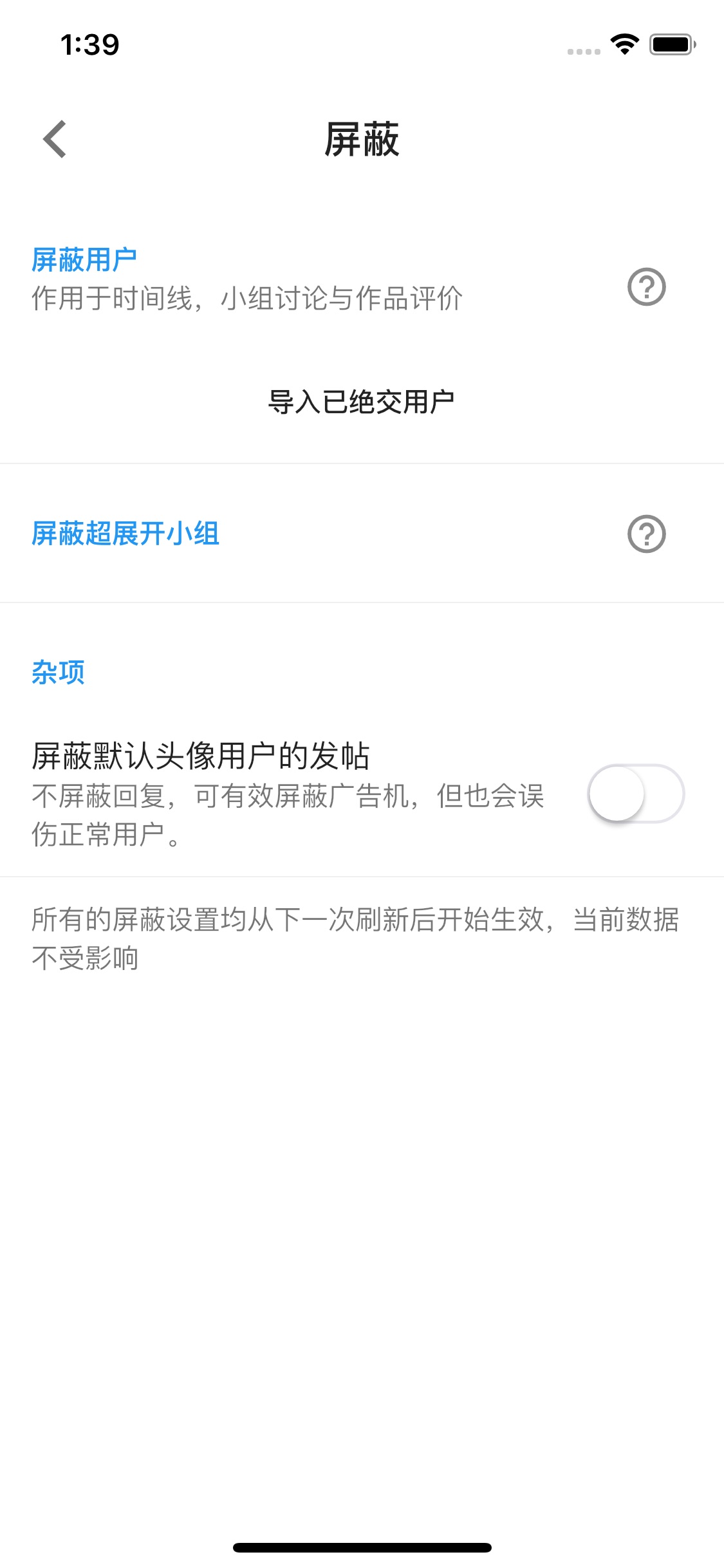
屏蔽设定
超展开里刷到了不想看到的小组,苦于广告机刷屏或是想要屏蔽特定用户的发言?BangumiN丰富的屏蔽设定可以满足你的各种需求,让你独享属于你的宁静。

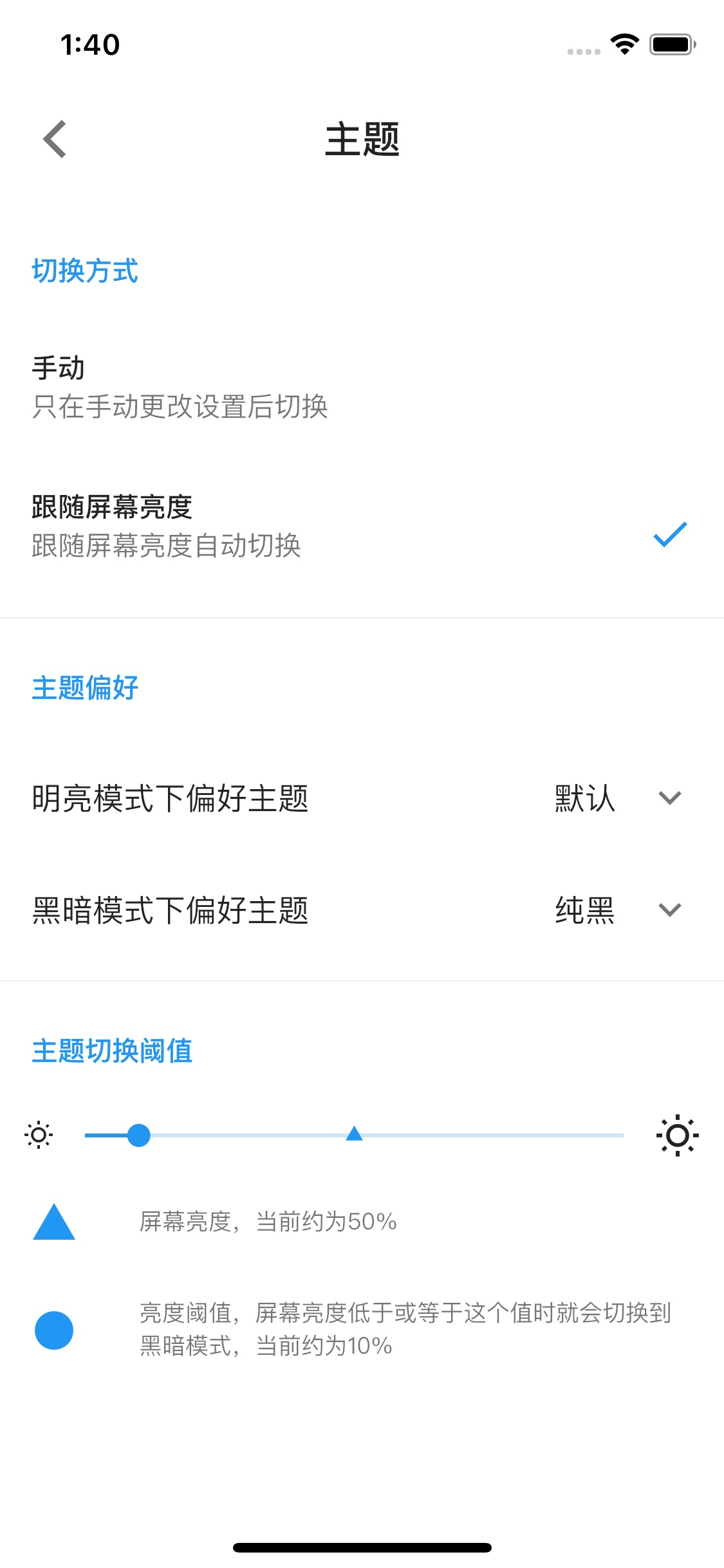
多主题
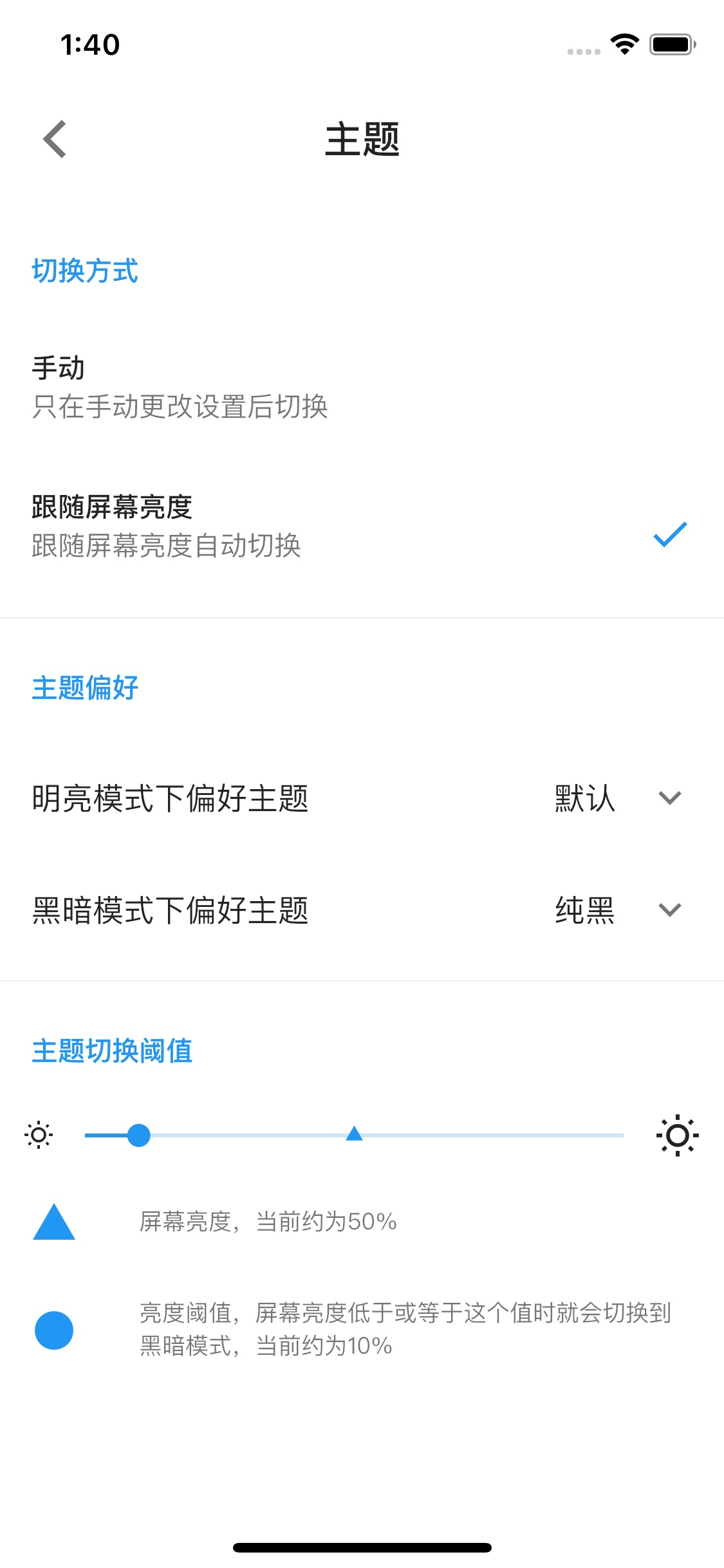
想要使用明亮主题,暗黑主题或者是OLED纯黑主题,想要在夜晚时自动切换到暗色主题?没问题!BangumiN准备了多达5种主题供你选择。在你选择自动切换主题后,在夜晚屏幕亮度变低时就会自动切换到这些主题。


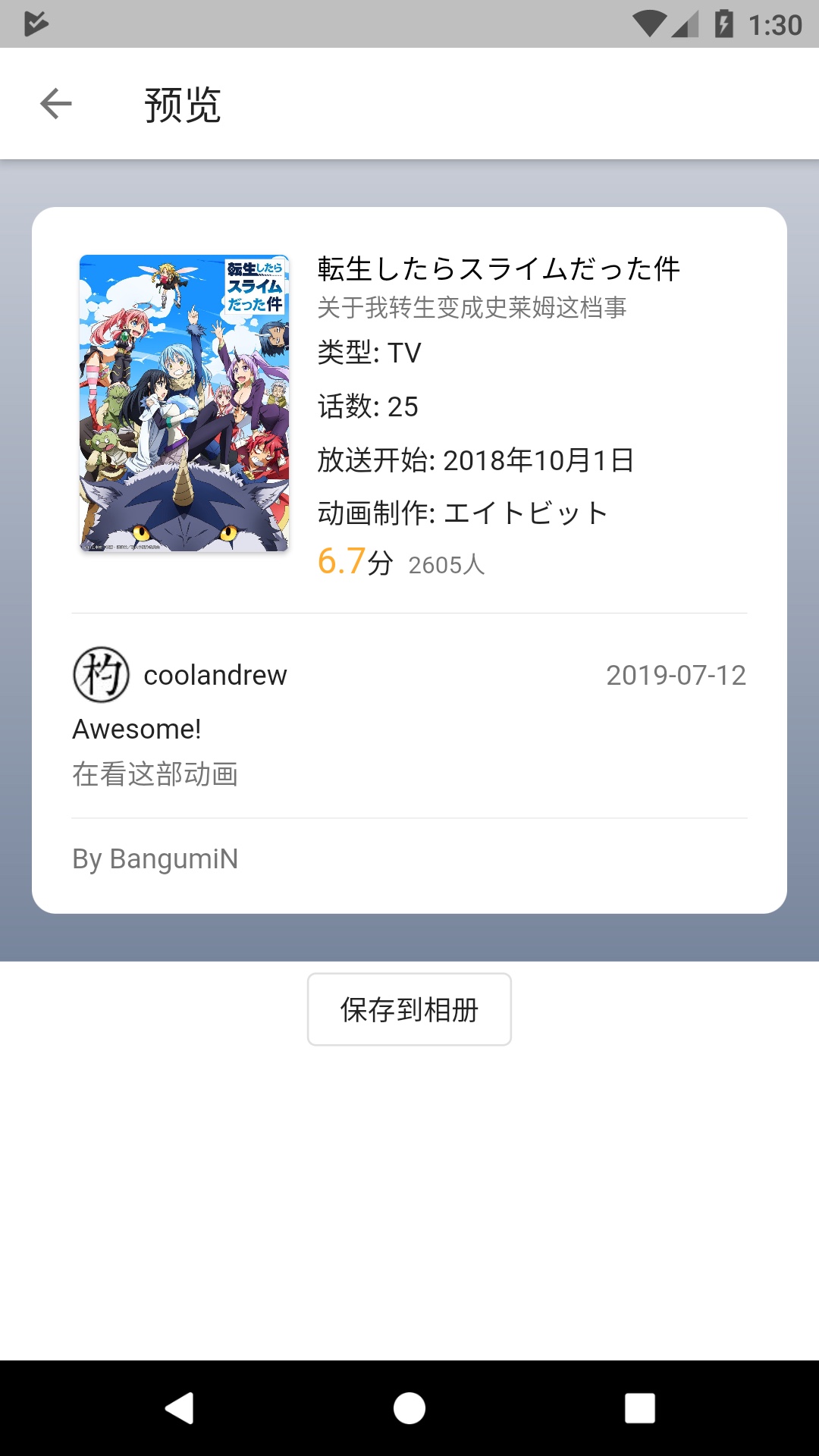
生成作品评论的卡片
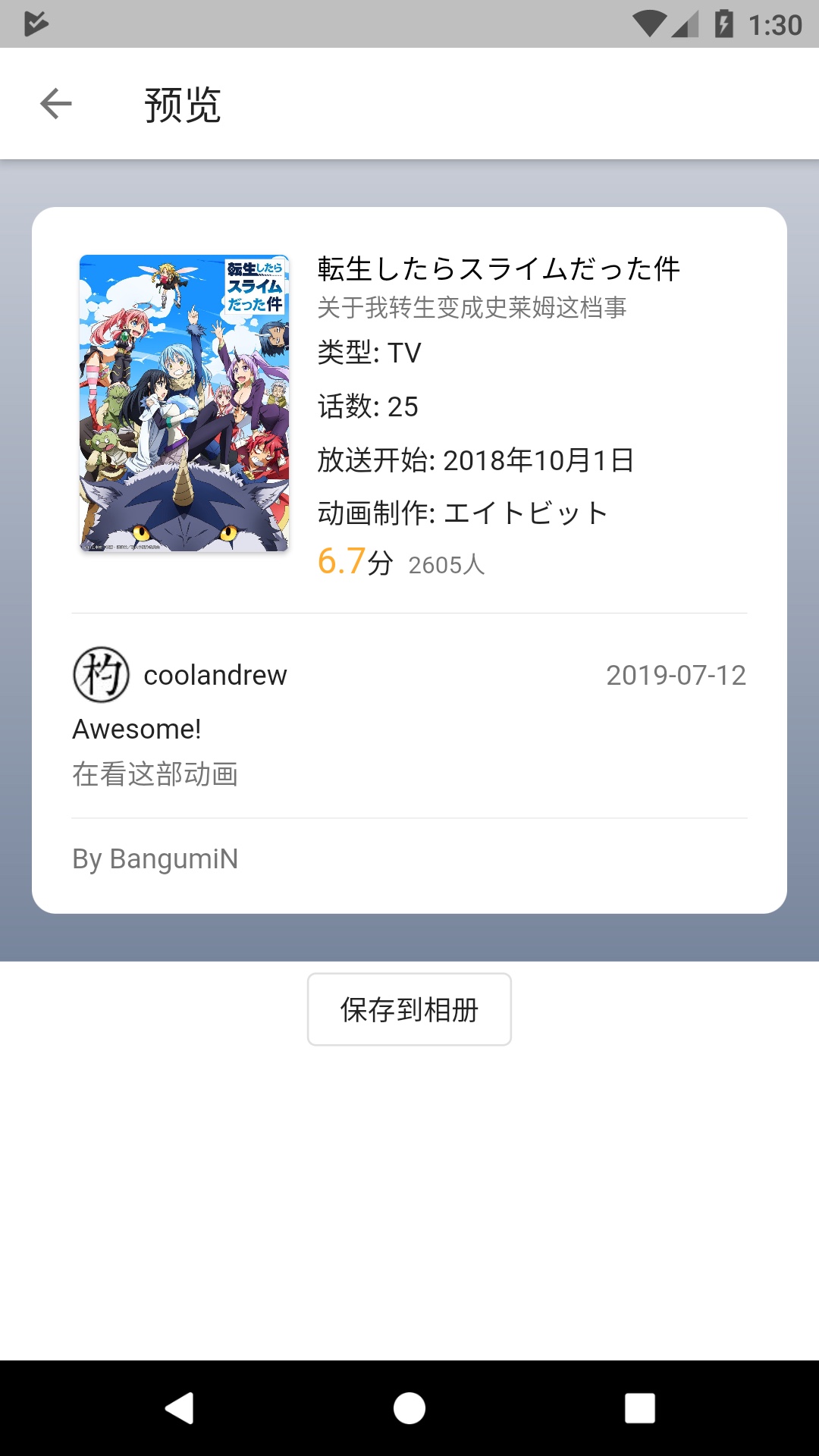
看到一条评价想要分享,想要向更多人传教自己喜欢的作品?BangumiN或许可以帮到你。BangumiN可以生成一张带有作品详细信息与评论的卡片,让分享过程变的优雅一些。

可定制化的启动页面
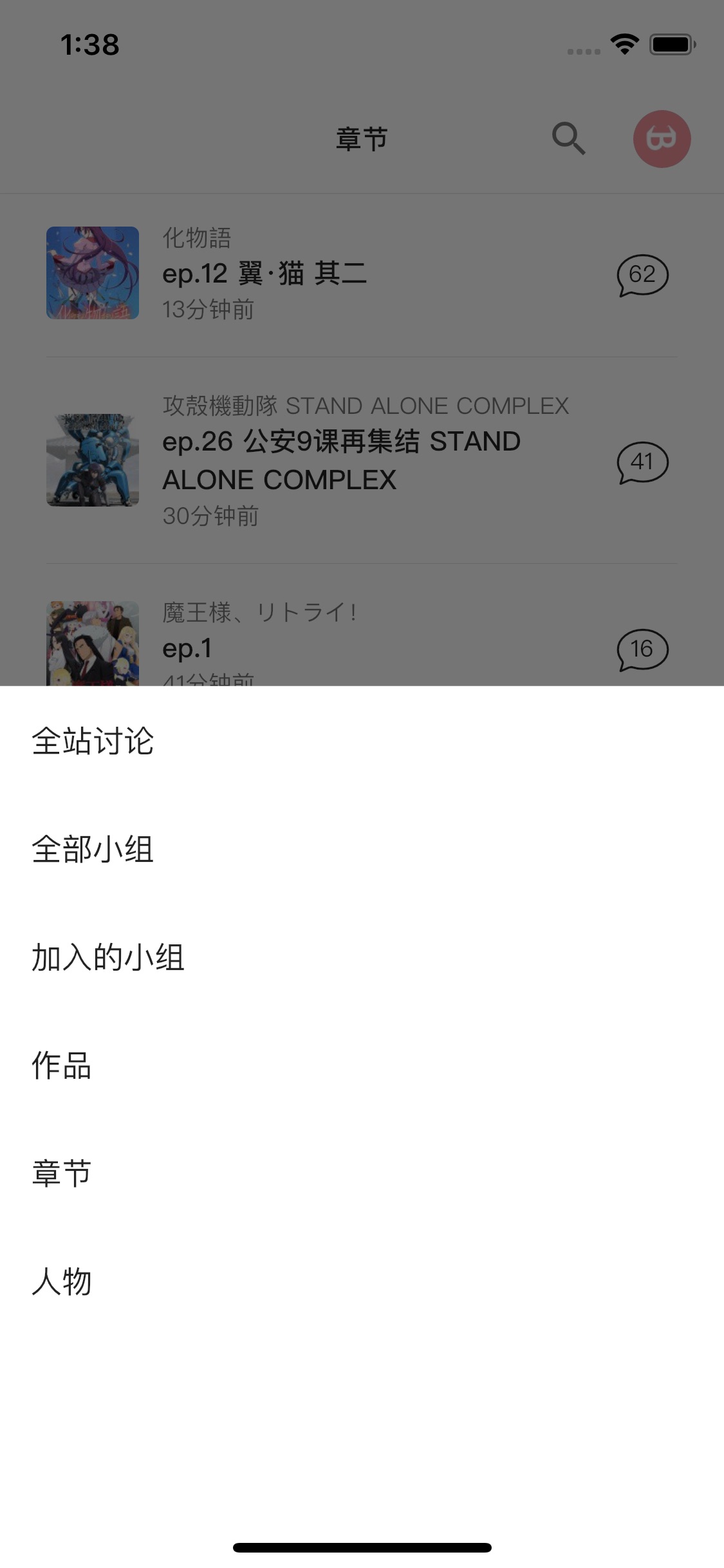
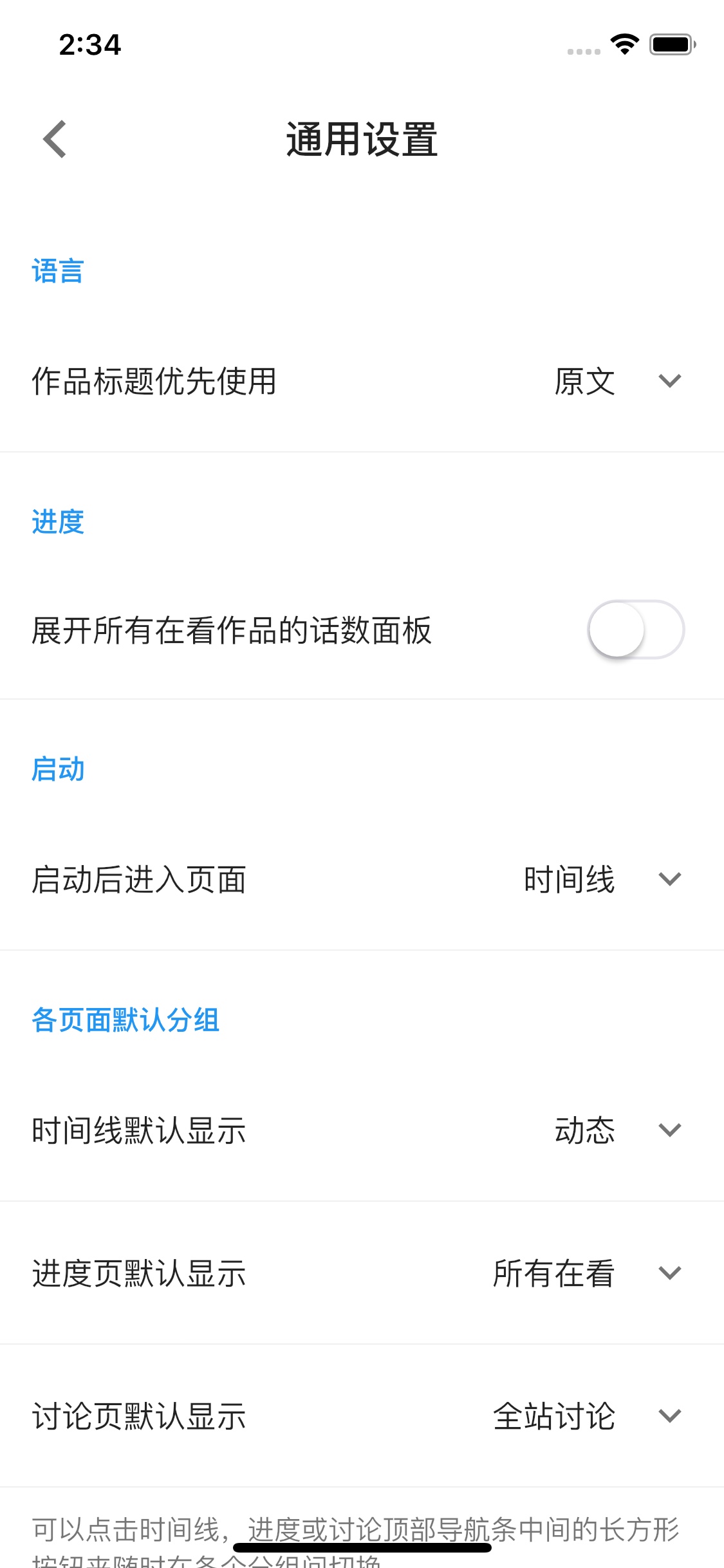
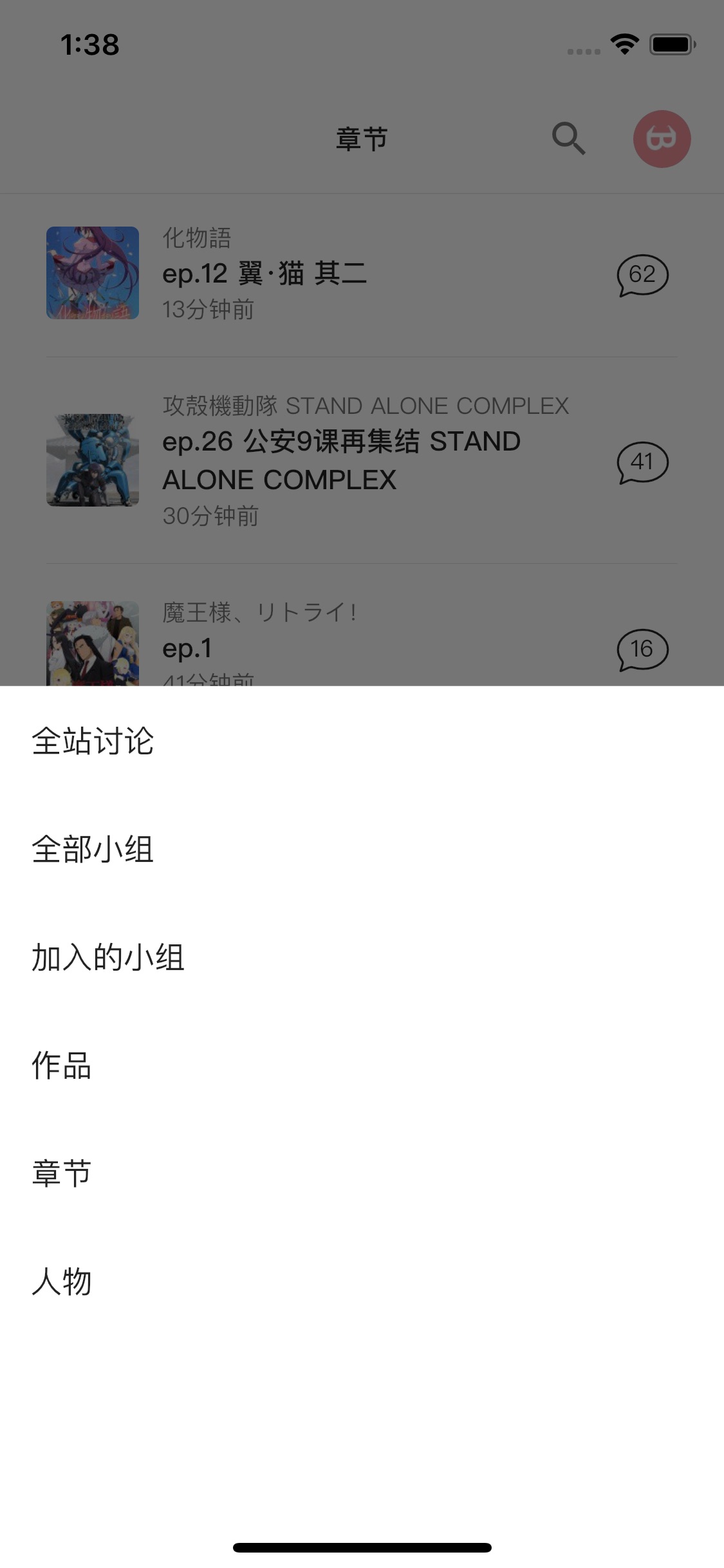
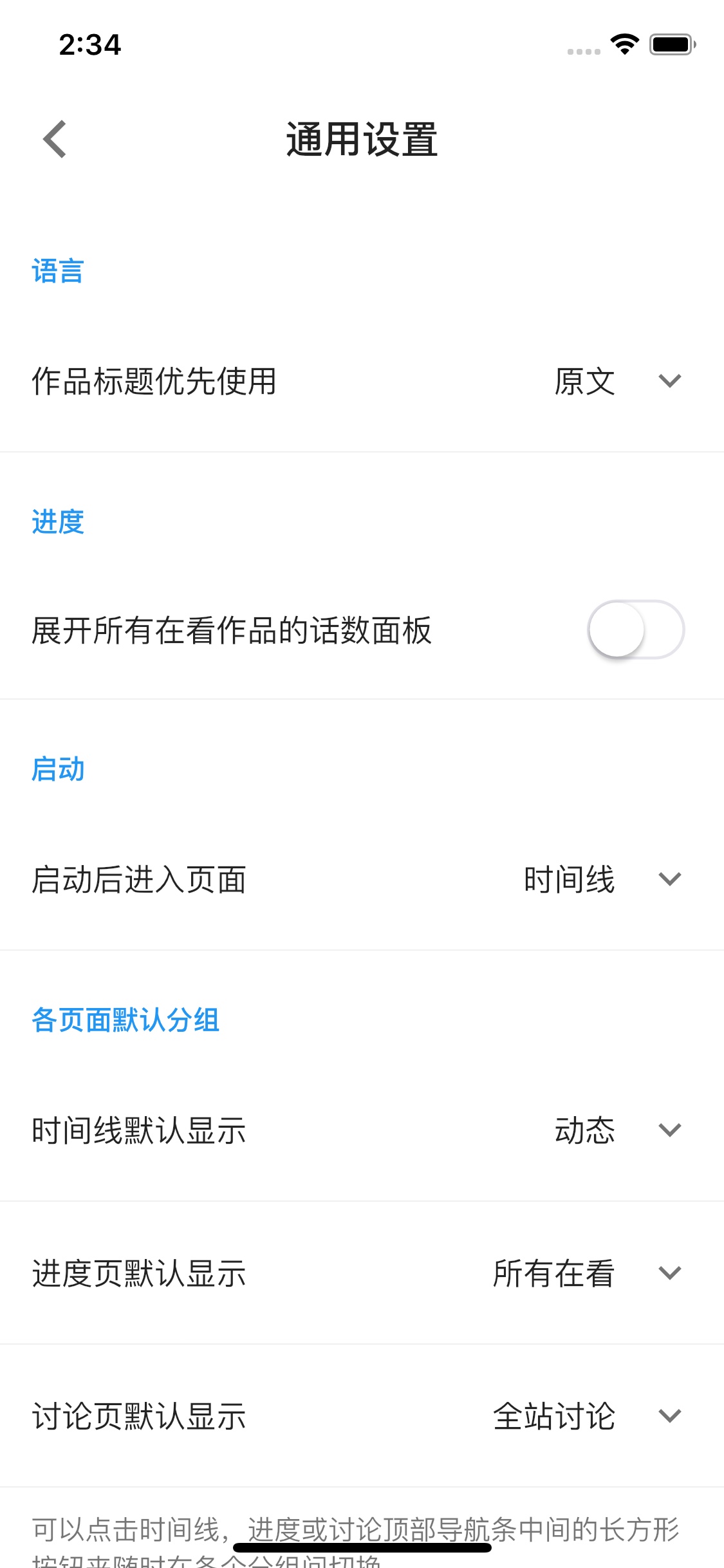
喜欢刷时间线,刷超展开,或者只想安静的更新自己的进度?BangumiN深知每个人的需求都不同,并正是为此而设计,你可以自由的设置应用启动后看到的初始页面。想要启动后默认展示所有正在读的书籍,还是想要展示所有超展开中的小组讨论?启动定制,随心所欲。当然,你也可以通过点击顶部导航条上的小方块来随时切换到其他分组。


给太长不看的人准备的链接:
iOS(AppStore)
安卓(Google Play,推荐)
安卓(apk,有条件的话建议从Play下载)
在Google Play/AppStore里搜索BangumiN也可以找到应用地址
...最后,感谢帮忙测试以及提出建议的朋友们:P
* [Android]支持Android 11
* [iOS]支持iOS 14,修复若干bug,在系统升级到iOS14后强烈推荐安装此更新
* 使用密码管理app时,支持自动填充登录用户名和密码
* [Android]状态栏,导航栏颜色和app保持一致
* [iOS]更新app内大部分图标,使用SF Symbols
* 其他若干界面微调,bug修复和性能提升
* [Android]从0.6.0开始,整合适配不同处理器的apk为一个,apk下载大小会变大,但安装大小基本保持不变。
下载:
iOS(AppStore)
安卓(Google Play,推荐)
安卓(apk,有条件的话建议从Play下载)
---
BangumiN(下载地址iOS(AppStore), 安卓(Google Play),安卓(apk)),读作:Bangumi-N或者Bangu-min,是一款开源的Bangumi第三方原生客户端。
可以用BangumiN来干什么?
基础功能
BangumiN实现了绝大部分Bangumi的核心功能,其中包括并不限于:
* 点格子管理进度,查看作品简介,搜索作品,管理收藏
* 查看好友动态(时间线)
* 刷超展开并回复
* 查看用户主页,收藏和时间线

屏蔽设定
超展开里刷到了不想看到的小组,苦于广告机刷屏或是想要屏蔽特定用户的发言?BangumiN丰富的屏蔽设定可以满足你的各种需求,让你独享属于你的宁静。

多主题
想要使用明亮主题,暗黑主题或者是OLED纯黑主题,想要在夜晚时自动切换到暗色主题?没问题!BangumiN准备了多达5种主题供你选择。在你选择自动切换主题后,在夜晚屏幕亮度变低时就会自动切换到这些主题。


生成作品评论的卡片
看到一条评价想要分享,想要向更多人传教自己喜欢的作品?BangumiN或许可以帮到你。BangumiN可以生成一张带有作品详细信息与评论的卡片,让分享过程变的优雅一些。

可定制化的启动页面
喜欢刷时间线,刷超展开,或者只想安静的更新自己的进度?BangumiN深知每个人的需求都不同,并正是为此而设计,你可以自由的设置应用启动后看到的初始页面。想要启动后默认展示所有正在读的书籍,还是想要展示所有超展开中的小组讨论?启动定制,随心所欲。当然,你也可以通过点击顶部导航条上的小方块来随时切换到其他分组。


给太长不看的人准备的链接:
iOS(AppStore)
安卓(Google Play,推荐)
安卓(apk,有条件的话建议从Play下载)
在Google Play/AppStore里搜索BangumiN也可以找到应用地址
...最后,感谢帮忙测试以及提出建议的朋友们:P
BangumiN App新功能许愿版
https://bgm.tv/group/topic/351511
欢迎在这里+1或者回复想要的功能
先去体验下这款app怎么样...
主要是想向最新的Material Design标准看齐,然后按照我的理解新Material Desig中的一个重要原则就白色+页面以留白为前提进行设计,现在边缘的空白也是按照这个原则留的(可以看下google自家更新到新material design的app比如Google Books,Google drive也是留白很大)
不过也不是不可以考虑变小
这个提示就是说加载的时间太长超时了(现在设为10秒)
module是ng独有的一个东西,组织文件的
service就是一个概念,和大家常讲的service概念一致,ng里官方直接提供支持,flutter里也有我也用到了很多,不过不像ng里有原生支持
flutter和AngularDart关系紧密一些,和AngularTS没什么关系,AngularDart(2019现在是5)和AngularTS(2019现在是8)在Angular2就分家了
具体到BangumiN,就是前端都是AngularTS,app都是Flutter(dart)。
我下班了看看...模拟器和pixel实机上之前试了Android9没什么问题
不是从play安装的话,有条件的话试试从play安装?play发布的版本用了App Bundle理论上兼容性会有提升
A: Android 6.0+, iOS 11+
hhh5.0是不支持了,AIDE默认配置都是5.1+
假如都要重构了的话比如可以学Flutter一起来写BangumiN
我写app只是想一边看一边记录的,bangumi毕竟还是播放器的入口,在我想好怎么把播放器和bangumi分离之前还是会继续改改bug的
重构是在抛弃api完全用网页的时候就打算的事情了一直咕也没动力做
你要不接下播放器我就可以完全弃坑了
功能写得越多越意识到人类的力量是有极限的,比如已经在功能贴里列出来20多个还没做的了
没什么用手机看的习惯所以没什么动力
iOS 那个超官方 APP 也是第三方的(
这个之前讨论的时候发现了,要看一下怎么改,因为只有极少数的条目有这个问题,然后又不想为了这个问题把所有的条目名额外格式化一边(性能考虑)
除此之外还有很多模拟网页请求的部分,当然也是显示成web了
出于类似的原因app里看不到时间线上的活动是来自web还是mobile,因为发现Bangumi的这个来源显示是不准的
这里有一个关于在BangumiN里添加查看统计功能,需要的话欢迎+1
具体来说就是实现类似BangumiN的网页版的功能
但是打脸的是G系的app也有一些同时有底部导航和左滑菜单的,我的理解就是1. M2比起强调大家都遵守一个设计规范更强调个性化,所以允许遵守大规范下的一定自由度 2. 官方只是不建议而不是不允许,如果实在有这个需求也可以做
回到你的建议,不谈遵守官方标准的问题,BangumiN应该暂时也不会做左滑菜单,因为目前官方没有提供大部分的API,大部分功能都是解析html实现的,开发起来比较麻烦而且功能也会相对的不稳定,目前app的目标是尽量多的实现核心功能(不过你提到的大部分功能其实app里也是有的),也确实在考虑某些非核心的功能在首页的某个地方放个入口(暂时没想好放哪里)
倒序查看是个好想法,下个版本应该会加上
帖子的交互逻辑还要再想想,因为比起主流的论坛,bangumi的这种形式更像是reddit和豆瓣(有次楼层的概念),次楼层本来就很窄了假如再有一个随时在下面的底栏感觉纵向空间会不太够(特别是对还没有用上全面屏的用户来说)。然后我不太喜欢点击楼层弹出回复框的设计
区别楼和楼中楼比较困难这个我也发现了,下个版本会和现在的bangumi一样和主楼层的内容对齐,应该会容易区分一些
现在是模拟网页登录,没有稳定的办法判定用户是登录失效还是没有加过好友,出于大部分用户应该都是有好友的考虑,目前统一当作登录失效处理,这个问题要想一想怎么解决。
没人问我就准备先放着等哪天想到办法了再偷偷解决
话说第一页换成自己的timeline或者默认是进度管理不就没事了
(应用设置里可以改自己的第一页)
检查登录的话我是在应用打开的时候和每次返回首页的时候抓用户数据和新消息
另外,我感觉直接访问timeline和notify这种没有登录状态的页面极其容易掉登录
原来会掉登录吗好像没遇到过
是说比如回复这个帖子的时候?系统/用的输入法是?
我在Android 9上装了个百度输入法8.6版试了是正常的...
我发现好像有个登录之后说没登录但是重启app就可以的bug,试了几次没法复现...
当然目前的功能对我来说已经足够,也没有足够的用户提需求导致做功能的动力不足也是事实
就是体感没有我直接用chrome快。