#1 - 2019-9-2 06:59
chitanda@Lv2 (Make Bangumi Great Again!)
Update@20191206
由于641的新版本隐藏了其他用户的持股详情,现在该插件只能准确查看自己的股息,对于其他人,只能正常显示圣殿股信息了。如果只对股息有需求的可以关插件转投官方的了
https://bgm.tv/dev/app/1216
算是之前那个PC版本的进化版。主要一来PC版本用起来麻烦二来对手机党不友好,所以想想就写个组件好了。
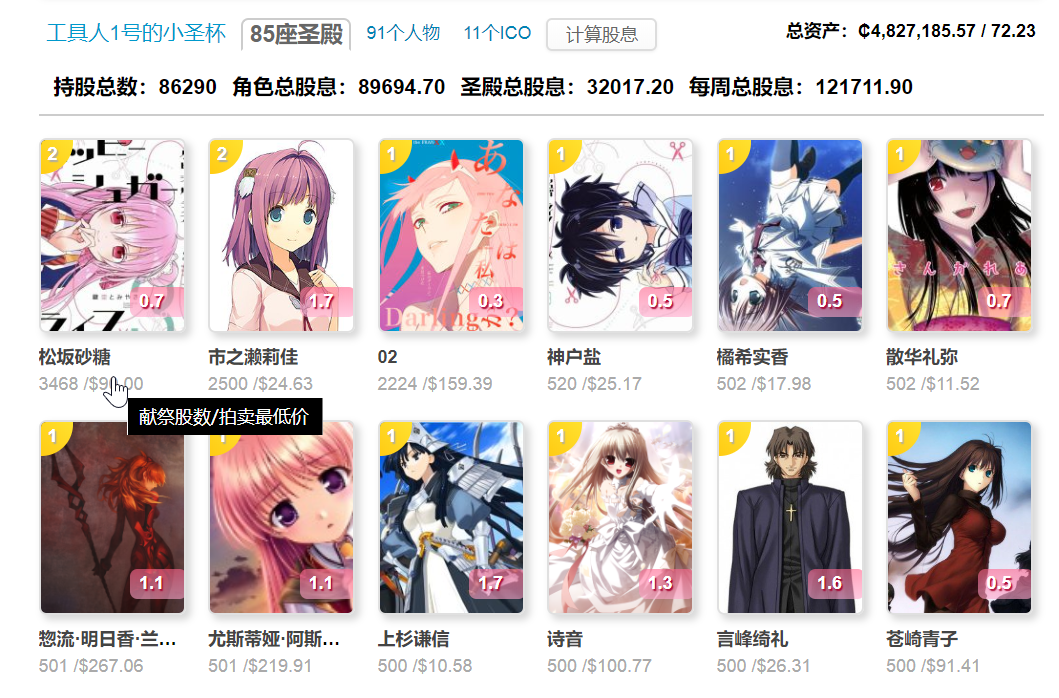
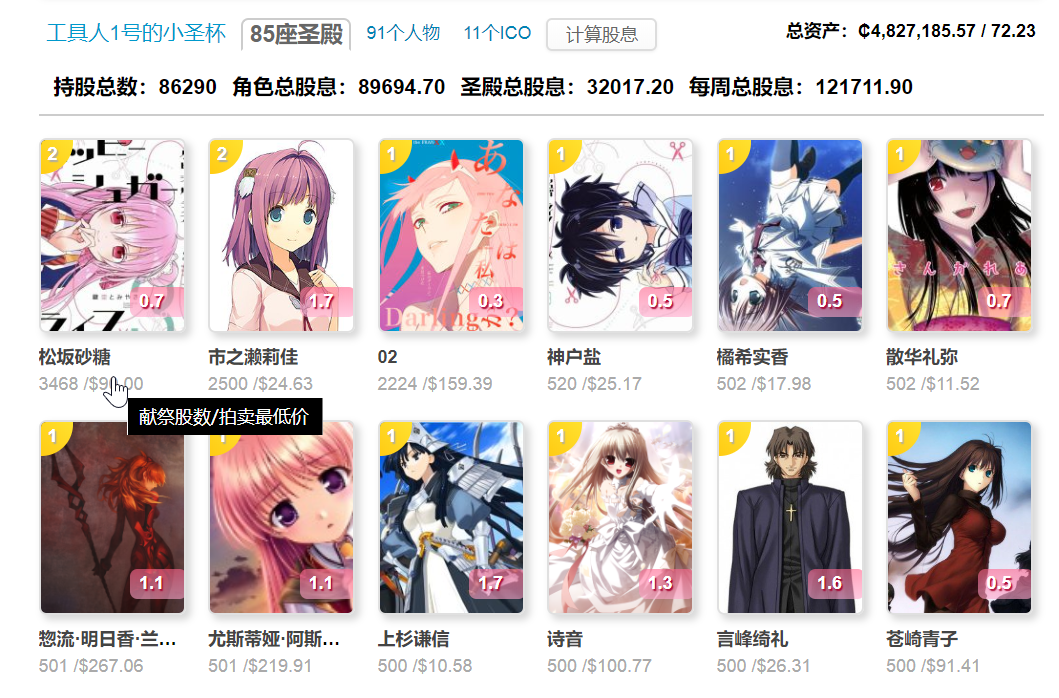
目前的功能就是使用后会计算出你的总持股数、新番角色数、新番角色持股总数、每周股息。
使用方法是点击个人时光机主页后等小圣杯相关信息加载完成后再点击那个“计算股息”的按钮即可。
不做成自动执行的方式主要是因为一来这个组件需要重新请求一次API,二来这个功能也不是很高频,没必要。
至于新番角色提醒的UI的话,本来是想要和角色页面保持一致的,但是那种椭圆形在密集头像排布情况下实在不好看,所以想想还是直接改成类似小红点这种效果了。
具体的效果如图:(感谢641出境)
https://i.loli.net/2019/09/02/HDjaJfltQsG4wV8.jpg
https://i.loli.net/2019/09/02/znfbVhYLaC8pZJM.jpg
PS:
1.偶尔如果遇到页面加载完了按钮没出来的,就请自己刷新下页面吧。我刚刚测试的时候刷新了几十次就遇到了一次。
2.网速慢的时候强烈建议等ico的人物头像都加载完后再去点那个按钮,不然该卡着还是会卡
更新日志:
ver1.2.3 update@2019.10.11
新版本股息开始收税,所以新增了计算税收的功能。UI做了点小调整。税前总股息不再直接显示,PC端可以用鼠标滑过的方式查看税前股息。效果如图:

update@2019.10.04
1.2版本更新,鸽了几天(沉迷东方大大大大炮弹),但这是一个大更新,前所未有大快所有人心的大更新。
因为加的功能有点多所以感觉可能插件都得改个名字了。预览效果如下:


主要以下几点:
1.个人主页临时去掉分页,主要方便浏览器搜索。
2.由于新版本下新番已经不是那么重要了,所以统计里取消了新番股数的统计,新增圣殿持股股息计算。另外由于圣殿持股属于“不动产”,所以不计入个人主页的持股总数中(PC浏览器下鼠标悬浮于该字段可以看到圣殿股)。
3.人物标签页新增股息加成显示——持股数后面的'*1.5'之类的数值——由于新番默认0.75加成,旧番0.1加成属于常识,所以不做标记,这样可以轻松区分该角色是否已有人建造圣殿
4.圣殿页面做了一些UI上的改进,删掉了一些无用信息,新增角色总加成(替换原先的‘0.2’)、增加该角色拍卖底价、新增个人主页拍卖功能,无需再去英灵殿翻半天页面(点击价格即可,入口藏得深是我故意的,因为没必要刻意做个按钮。)
5.屏蔽了个人主页的圣殿换封面功能,防止手机上滑动页面的时候手滑。
这个不管你们当bug还是feature,反正我是不会改的。
6.计算股息后会自动切换到人物标签页。
这个也是feature
功能虽然列了这么多,但是使用方法还是和之前一样,点一下按钮就行,而且所有改动都是一次性的,页面刷新后即失效,所以也不用担心被我改的太过分。
PS:由于现在股息各种小数点,所以我这里算出来的结果和官方结果有可能会有一点点误差,大概1-2法利,这是由于我还不知道641怎么省略小数点位数造成的小误差,后面看情况修复。
其他的应该没啥问题,不过加了一堆乱七八糟的功能我也不确定是不是有bug,欢迎各位提出反馈,除5/6两点外都接受批评意见
update:
新版本于0917过审,这个版本主要是由Cedar提供的patch。虽然本尊貌似不玩了
由于641的新版本隐藏了其他用户的持股详情,现在该插件只能准确查看自己的股息,对于其他人,只能正常显示圣殿股信息了。如果只对股息有需求的可以关插件转投官方的了

https://bgm.tv/dev/app/1216
算是之前那个PC版本的进化版。主要一来PC版本用起来麻烦二来对手机党不友好,所以想想就写个组件好了。
目前的功能就是使用后会计算出你的总持股数、新番角色数、新番角色持股总数、每周股息。
使用方法是点击个人时光机主页后等小圣杯相关信息加载完成后再点击那个“计算股息”的按钮即可。
不做成自动执行的方式主要是因为一来这个组件需要重新请求一次API,二来这个功能也不是很高频,没必要。
至于新番角色提醒的UI的话,本来是想要和角色页面保持一致的,但是那种椭圆形在密集头像排布情况下实在不好看,所以想想还是直接改成类似小红点这种效果了。
具体的效果如图:(感谢641出境)
https://i.loli.net/2019/09/02/HDjaJfltQsG4wV8.jpg
https://i.loli.net/2019/09/02/znfbVhYLaC8pZJM.jpg
PS:
1.偶尔如果遇到页面加载完了按钮没出来的,就请自己刷新下页面吧。我刚刚测试的时候刷新了几十次就遇到了一次。
2.网速慢的时候强烈建议等ico的人物头像都加载完后再去点那个按钮,不然该卡着还是会卡
更新日志:
ver1.2.3 update@2019.10.11
新版本股息开始收税,所以新增了计算税收的功能。UI做了点小调整。税前总股息不再直接显示,PC端可以用鼠标滑过的方式查看税前股息。效果如图:

update@2019.10.04
1.2版本更新,鸽了几天(沉迷东方大大大大炮弹),但这是一个大更新,前所未有大快所有人心的大更新。
因为加的功能有点多所以感觉可能插件都得改个名字了。预览效果如下:


主要以下几点:
1.个人主页临时去掉分页,主要方便浏览器搜索。
2.由于新版本下新番已经不是那么重要了,所以统计里取消了新番股数的统计,新增圣殿持股股息计算。另外由于圣殿持股属于“不动产”,所以不计入个人主页的持股总数中(PC浏览器下鼠标悬浮于该字段可以看到圣殿股)。
3.人物标签页新增股息加成显示——持股数后面的'*1.5'之类的数值——由于新番默认0.75加成,旧番0.1加成属于常识,所以不做标记,这样可以轻松区分该角色是否已有人建造圣殿
4.圣殿页面做了一些UI上的改进,删掉了一些无用信息,新增角色总加成(替换原先的‘0.2’)、增加该角色拍卖底价、新增个人主页拍卖功能,无需再去英灵殿翻半天页面(点击价格即可,入口藏得深是我故意的,因为没必要刻意做个按钮。)
5.屏蔽了个人主页的圣殿换封面功能,防止手机上滑动页面的时候手滑。
这个不管你们当bug还是feature,反正我是不会改的。
6.计算股息后会自动切换到人物标签页。
这个也是feature
功能虽然列了这么多,但是使用方法还是和之前一样,点一下按钮就行,而且所有改动都是一次性的,页面刷新后即失效,所以也不用担心被我改的太过分。
PS:由于现在股息各种小数点,所以我这里算出来的结果和官方结果有可能会有一点点误差,大概1-2法利,这是由于我还不知道641怎么省略小数点位数造成的小误差,后面看情况修复。
其他的应该没啥问题,不过加了一堆乱七八糟的功能我也不确定是不是有bug,欢迎各位提出反馈,除5/6两点外都接受批评意见

update:
新版本于0917过审,这个版本主要是由Cedar提供的patch。虽然本尊貌似不玩了
格式就类似
顺便问问啥叫641?
那就改成按一次按钮刷新一次呀 位置的话就在
$("#grail .horizontalOptions").append("<div><span>新番角色数:200</span><span>新番持股量:200</span></div>"+
"<div><span>持股总数:1200</span><span>每周股息:5300</span></div>")
(我也是随手写的 可别照搬呀 大概会出错
用户第一次点按钮才获取数据, 之后就只需要解析页面啦
其实解析页面都不用了..按钮完全可以删了..
因为你已经算出结果并且显示在页面上了..用户只需要点一次按钮..再点一次按钮也不会有变化..
如果想看最新数据的话就让用户自己刷新页面就好啦 反正本来也不是高频动作
或者一定要最新的话..那就按一次获取一次数据然后修改一次页面就好啦
你愿意的话我可以帮着改改 把代码也优化得更漂亮一点
你想试你可以改改,主要我是感觉本来ico列表就够藏了,没必要直接放其他信息在页面上占位了
早上到晚上不能一直开着一个页面吧
而且如果你真的要考虑持股的话..那要是角色数量变了怎么办, 你标的数字的位置不就全都乱掉了..
所以说让用户自己刷新然后自己点按钮运行就好啦..用户做过其他操作那按按钮之前就必须刷新..
刷不出来就多刷几次..既然网速都那么慢了 拉API也可能失败不是嘛..
算了我写好后发给你看看吧..
更新: 这个代码在持续修改中..
不过那个输出的信息你再加条css吧,字体加粗下,不然我自己加也行。。
原来你看到的代码块有好多空行
可以试试启用这个组件美化一下
总之如果下次想复制的话可以临时开启这个组件再复制 效果会好很多
(其实只要有code块的地方就能提升体验的 不一定是代码..
图片那个不改,反正想换头的直接一开始进来不点股息的时候的页面就可以换了。
圣殿股的规则改过。
小数我是最后才取2位的,前面用的都是API给的N位小数。
圣殿股息就是分页API的另一个完整API,那里有加成和献祭数
看了源码之后感觉确实没必要改..
MutationObserver是因为我昨天测试的时候经常监控失败所以下掉了
前面的代码除了开头的版本号和创建元素之类的代码 别的都没动..只是改了改顺序..但是拍卖函数好像改了? 好像原来出价不能低于底价的, 现在随便填都可以 只是低于底价不生效而已..(我没仔细看..
从222行开始基本都修改过..加了几个函数 把写法改简洁了一些..然后圣殿和角色股的获取改成了并行 提高了一点效率, 以及修改了一下变量名字, 按我自己的习惯把temp改成了temple, data改成了info之类的..(temp总让我联想到临时变量..)
然后新番角色数的显示我给加回来了, 为了排版整齐
关于你的第6点 因为我加了loading bar所以就把这个feature去掉了..你想加回来就在prepare函数开头加上就好..
如果想等加载完成才出按钮的话, 要加上subtree才能让MutationObserver正常监控的..不过我觉得像旧版那样也挺好, 不需要等加载结束再出按钮..能少调用几次函数 少触发几次..(虽然我没改..
啊 326行忘了注释掉了..最好删掉吧..
顺便..希望能改一改新番股的颜色? 我觉得deepskyblue或dodgerblue之类的颜色也许更好?
但我觉得没必要给hover加颜色吧 或者hover了就改个亮度稍微高/低一点的颜色再加个下划线, 就像普通超链接一样?
或者反过来? 普通的就是蓝的, hover了就变紫色比如blueviolet? 我试了一下感觉效果还不错
其实那个红圈的区分度已经挺高了..加这个颜色还麻烦..现在有了夜间模式, 还要为了适配夜间模式多写几条CSS..不然夜间模式里的字就全变白了..
维持原状也可以吧..但是紫色作为默认颜色确实不怎么好看
而且我现在的css没做调整啊,关灯的话就默认被白色覆盖掉了变成了只有加粗。
紫色是只有开灯才看得到的。
要有区分度的话..要不就弄成新番默认deepskyblue, hover就变成blueviolet吧..这样hover之后就可以跟默认的a链接hover颜色想区别了..
我说的麻烦的意思是..如果文字要改颜色的话, 关灯的情况也要考虑吧..不然只有开灯时文字有颜色的区别, 一关灯就都变白了, 像个半成品一样, 不太好..那如果要考虑关灯的情况的话 CSS就要写四条了..要选四个颜色, 有点麻烦..所以找不到满意的颜色的话 干脆就别加颜色了..靠新番的圆圈已经足够有区分度了..
我大部分工作只是把你的代码拆成了几个函数 思路清楚一点, 将来容易改..
calcTotalIncome 调用 prepare 删除元素并且添加loading条, 然后让 calcStockIncome 和 calcTempleIncome 并行, 最后去掉loading条并求出总收入..逻辑就是这样而已..
新特性我也是现学的b38 其实就只有一个Promise..
Promise.all( [PromiseA, PromiseB] ).then(/*do something*/) 的作用就是让两个函数并行, 最后要分别调用一下resolve()..别的基本就没了..其实很好读的
保持函数跟小圣杯组件一致就可以了
又微调了一下文字之类的东西..
话说为何用组件的圣殿拍卖没法成功? console提示说 "This request has been blocked; the content must be served over HTTPS."
但是角色页也是https 却可以成功?
真的不打算 merge 了么..建议你跑一下代码再决定..效果类似这样
一来我觉得没必要显示这么多信息,就我现在这个组件有些人都觉得显示的太多了;二来自己代码我容易把控,后面不管是更新版本还是改bug都方便,用别人的万一出问题了改起来就没那么随心所欲,本来组件审核就慢了。
我自己写个组件吧..能审核通过就审核通过..不能的话我就自己用吧..
如果有人觉得这个组件显示的内容太多, 也许我们可以侧重不同的方向, 这样组件功能也不至于重复..
组件链接 小圣杯股息计算 详细信息版
如果过审了欢迎帮我宣传一下..